Ngomongin soal desain grafis tentu saja tidak lepas dengan istilah vektor dan bitmap.
Akan tetapi tahukah kamu perbedaan antara vektor dan bitmap? Untuk mengetahui jawabannya yuk kita simak penjelasannya.
Mari kita mulai dengan penjelasan satu-persatu terlebih dahulu.
1. Pengertian Vektor dan Bitmap
- Vektor: Gambar yang menggunakan poligon gambar dalam menciptakan gambar pada grafis komputer.
- Bitmap: Sebuah struktur data yang mewakili susunan piksel warna yang ditampilkan pada layar monitor, kertas, atau media tampilan lainnya.
2. Apa Perbedaan Vektor dan Bitmap?
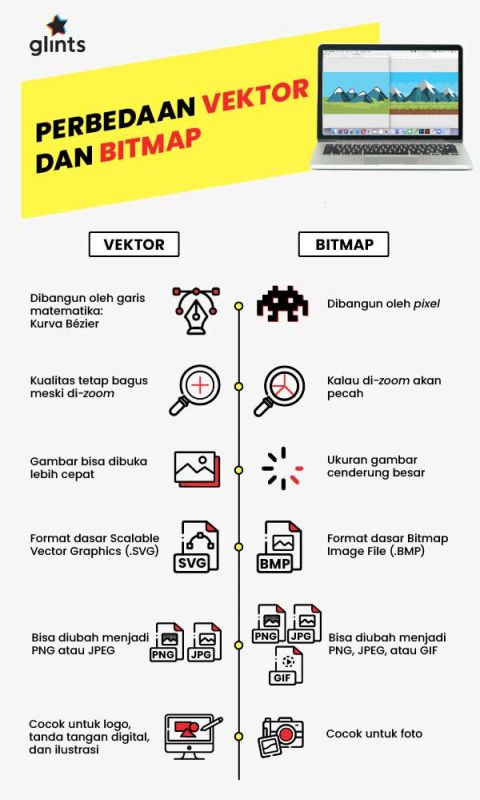
1. Perbedaan Susunan Gambar
Gambar vektor terdiri dari garis dan kurve.
Sedangakan gambar bitmap terdiri dari titik berwarna yang biasa disebut pixel.
Pixel adalah kumpulan kotak kecil yang mempunyai warna.
2. Perbedaan Element/Pixel
Kamu dapat membedakannya dengan cara memperbesar (zoom) gambar tersebut.
Gambar vektor akan lebih fleksibel karena terdiri dari geometrik dan shape, saat diperbesar cenderung tidak pecah. (Hal tersebut dikarenakan gambar vektor tidak mengenal pixel.
Gambar bitmap akan tetap bagus apabila dilihat/digunakan sesuai ukuran pixelnya, akan tetapi apabila diperbesar melebihi ukuran pixelnya maka akan pecah. (Hal tersebut karena gambar bitmap menggunakan element pixel).
3. Perbedaan Format File
Vektor
- .ps (Adobe PostScript)
- .eps (Encapsulated PostScript)
- .svf (Simple Vector Format)
- .ai (Adobe Illustrator)
- .cdr (Corel Draw)
- .svg (Scalable Vector Graphic)
Bitmap
- .jpg (Joint Photographic Experts Group)
- .gif (GIF transparent file)
- .png (Portanble Network Graphic Transparent file)
- .tiff or .tif (Tag Interleave Format)
- .psd (Photoshop Document)
Format PDF, SVG, dan EPS adalah format terbaik untuk vektor.
Sedangkan pada grafis bitmap adalah GIF (untuk gambar dasar misal kartun), JPG (untuk foto), dan PNG (untuk gambar dengan latar belakang transparan).
4. Berdasarkan Kegunaannya
Vektor
Grafik vektor cocok digunakan untuk seorang desain grafis yang seringkali merubah ukuran, seperti untuk membuat logo, infografis, tanda tangan digital, dan ilustrasi lainnya.
Bitmap
Grafik bitmap cocok digunakan dalam dunia fotografi atau untuk gambar grafis yang memiliki berbagai warna seperti poster film misalnya.
5. Perbedaan Ukuran File
Gambar bitmap cenderung memiliki file lebih besar daripada gambar vektor.
Karena gambar bitmap menyimpan informasi warna untuk setiap pixelnya yang akhirnya terbentuk sebuah gambar.
Sedangkan pada gambar vektor hanya menyimpan rumus matematika yang menyusun gambar, sehingga hanya membutuhkan sedikit penyimpanan.
6. Perbedaan Software
Tak hanya pada grafisnya saja, ternyata softwarenya pun berbeda. Berikut adalah software yang bisa kamu jadikan andalan.
Untuk gambar vektor bisa menggunakan Corel Draw dan Adobe Ilustrator.
Untuk gambar bitmap bisa menggunakan Photoshop, Picsart, Photoscape, Corel Photopaint, dan Pain Tool.
3. Tabel Perbedaan Vektor dan Bitmap
| Perbedaan | Gambar Vektor | Gambar Bitmap |
|---|---|---|
| Susunan Gambar | Garis dan Kurva | Titik Warna |
| Resolusi | Tidak Bergantung Resolusi | Bergantung Resolusi |
| Format File | .ai, .svg, .ps, .eps, .svf | .jpg, .gif, .png, .psd, .tiff |
| Ukuran File | Lebih Kecil | Lebih Besar |
| Element Pixel | Tanpa Pixel | Menggunakan Pixel |
| Software | CorelDraw, AI | Adobe Photoshop |
Setelah membaca penjelasan di atas tentunya kamu sudah bisa menyimpulkan bahwa keduanya memiliki fungsi dan kegunaan berbeda.
Nah, kamu lebih sering pakai yang mana gaes? Isi di kolom komentar.